
This article shows how to use the TX Text Control ASP.NET document viewer within a .NET 6 application in Visual Studio 2022.
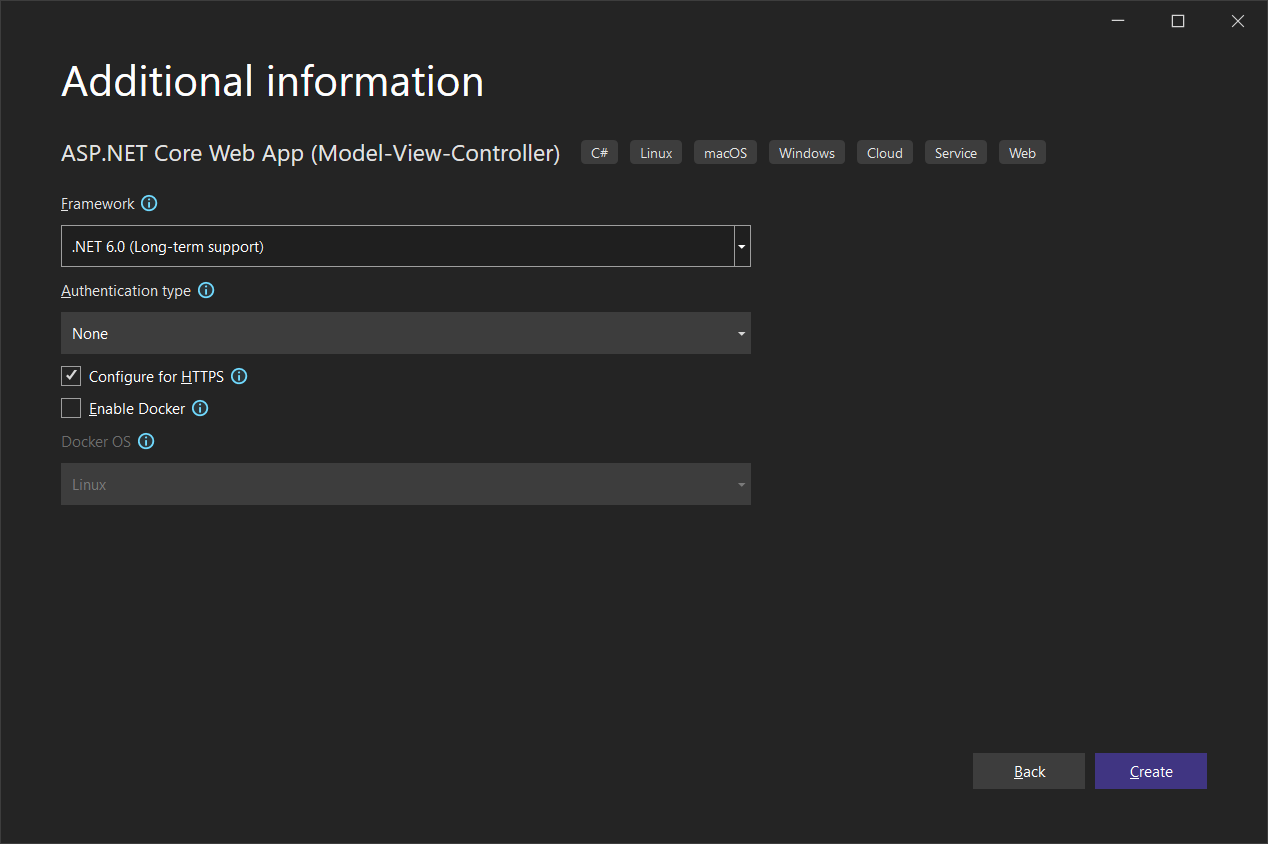
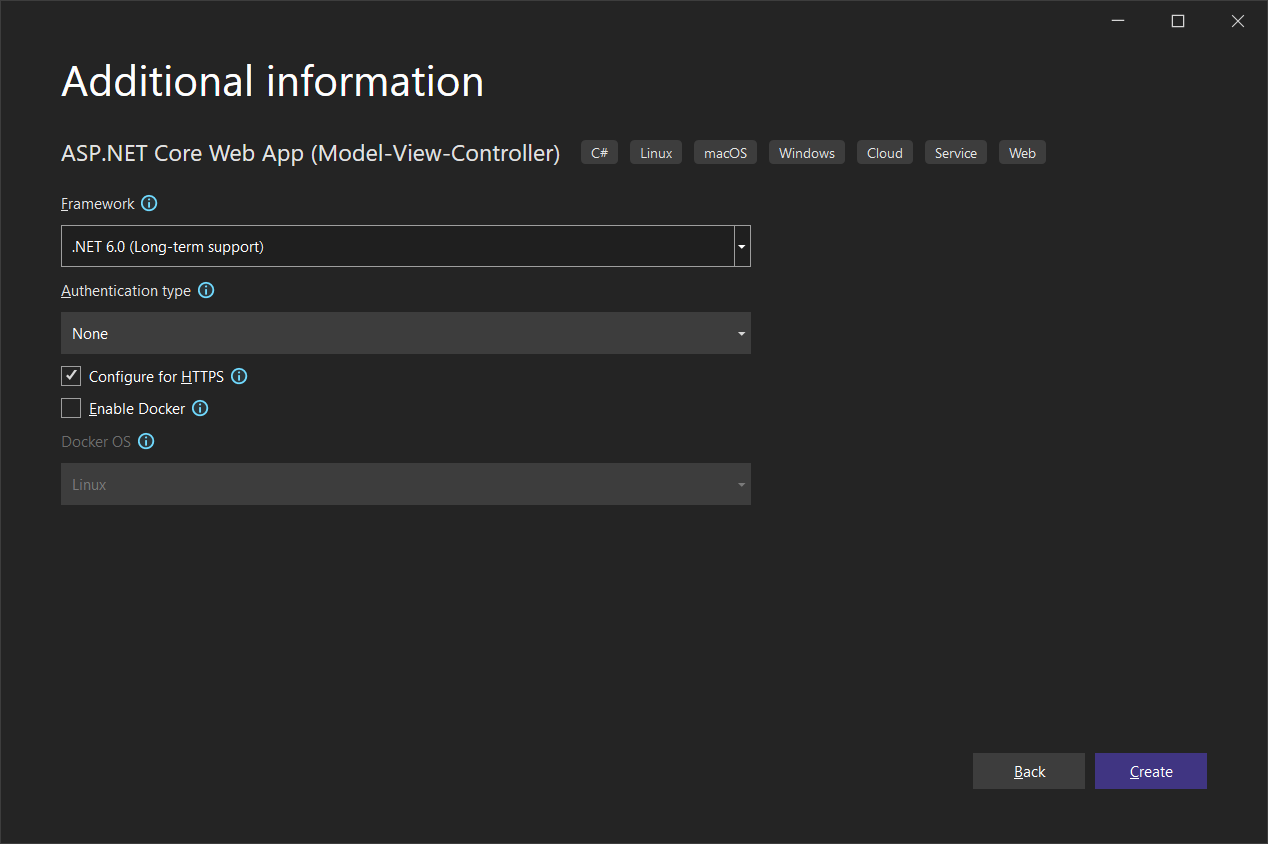
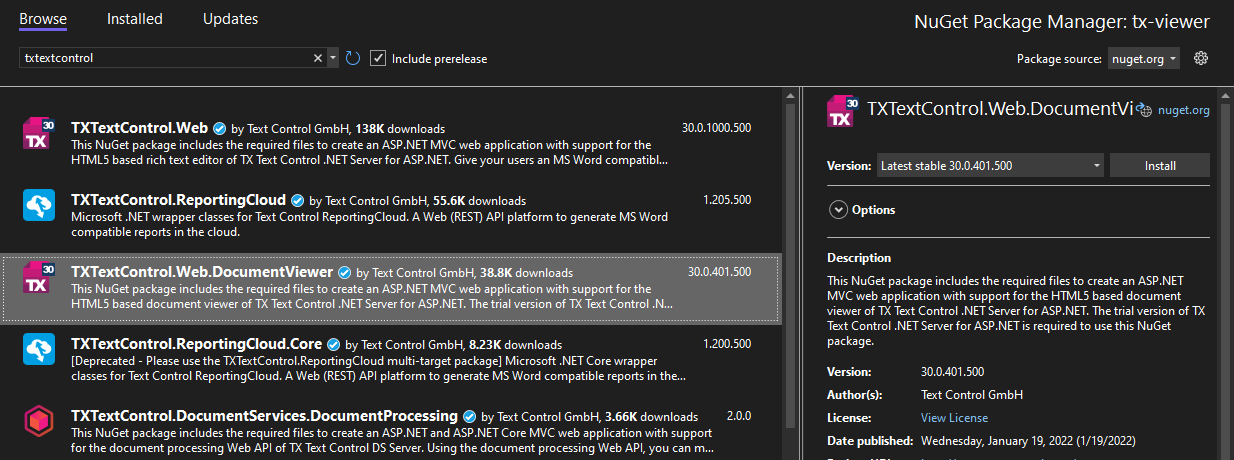
The following tutorial shows how to create a .NET 6 ASP.NET Core web application that uses the Document Viewer ╰ TX Text Control .NET Server for ASP.NET
╰ Web.MVC.DocumentViewer Namespace
╰ DocumentViewer Class
The DocumentViewer class represents an extension object implementing the TX Text Control DocumentViewer functionality. component.
Make sure that you downloaded the latest version of Visual Studio 2022 that comes with the .NET 6 SDK.


This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters